React Lanes

React — одна из самых популярных библиотек для создания пользовательских интерфейсов. Однако при работе с большими объемами данных или сложными вычислениями разработчики часто сталкиваются с проблемой производительности. В этой статье мы рассмотрим концепцию React Lanes — механизм, который позволяет приоритизировать задачи рендеринга и сделать интерфейс более отзывчивым даже при выполнении тяжелых операций.
style.setProperty vs setAttribute

На днях столкнулся с интересным вопросом. Что быстрее element.style.setProperty(свойство, значение) или element.setAttribute('style', 'свойство: значение')? На первый взгляд ответ кажется очевидным. Логика говорит нам, что setProperty должен устанавливать значение сразу в CSSOM, тогда как setAttribute выставляет сначала атрибут style и уже потом значение атрибута будет разобрано в CSSOM. Таким образом, setProperty должен быть быстрее. Но действительно ли всё так однозначно? Давайте разбираться.
V8. Работа со строкам. Пополняем словарный запас

Для того чтобы лучше понять, что происходит под капотом V8, для начала стоит вспомнить немного теории.
React. Обновление узлов и мемоизация

В данной статье мы заглянем "под капот" движка React и увидем, как именно происходит обновление узлов. Параллельно рассмотрим и основные принципы мемоизации.
Оптимизация JavaScript. Inline Caches

Думаю, ни для кого не секрет, что все популярные JavaScript движки имеют схожий пайплайн выполнения кода. Выглядит он примерно следующим образом. Интерпретатор быстро компилирует JS-код в байткод "на лету". Полученный байткод начинает исполняться и параллельно обрабатывается оптимизатором. Оптимизатору требуется время на такую обработку, но в итоге может получиться высоко-оптимизированный код, который будет работать в разы быстрее. В движке V8 роль интерпретатора выполняет Ignition, а оптимизатором является Turbofan. В движке Chakra, который используется в Edge, вместо одного оптимизатора целых два, SimpleJIT и FullJIT. А в JSC (Safari), аж три Baseline, DFG и FTL. Конкретная реализация в разных движка может отличаться, но ...
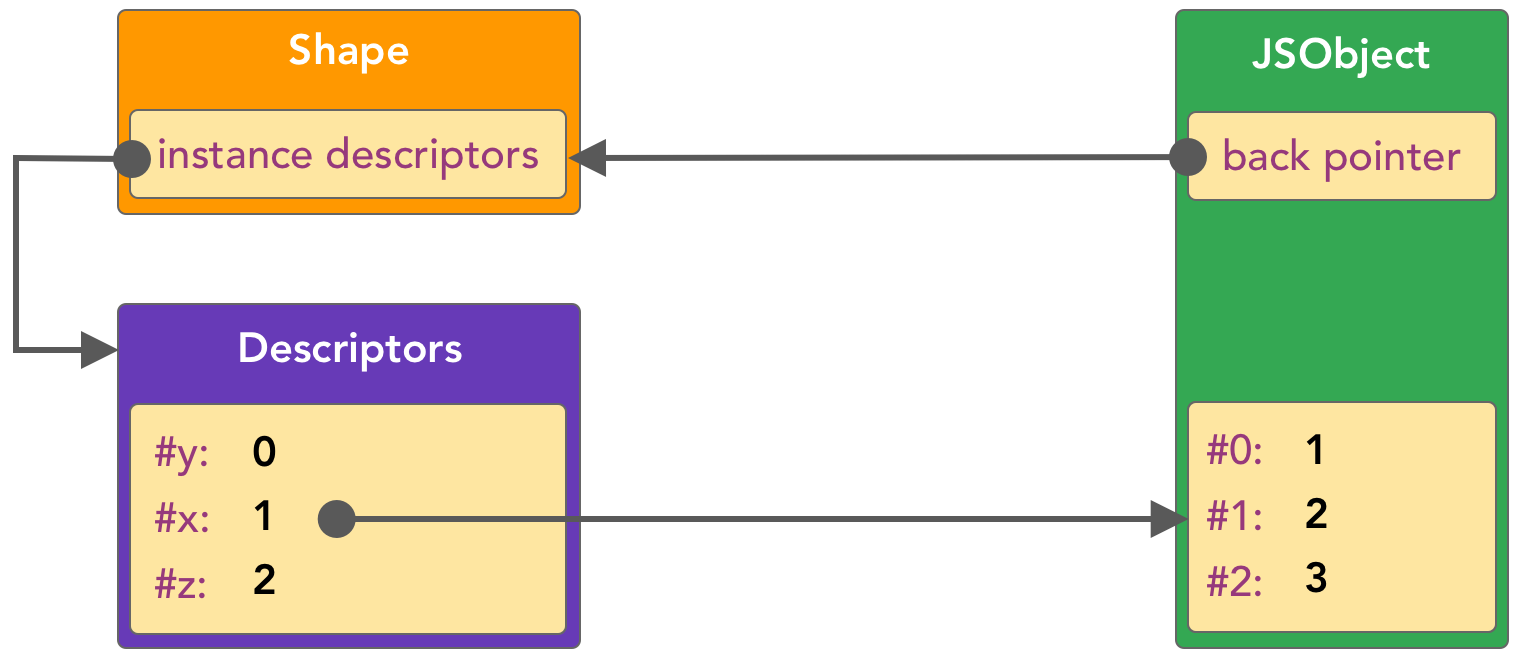
Структура объекта в JavaScript движках

С точки зрения разработчика, объекты в JavaScript довольно гибкие и понятные. Мы можем добавлять, удалять и изменять свойства объекта по своему усмотрению. Однако мало кто задумывается о том, как объекты хранятся в памяти и обрабатываются JS-движками. Могут ли действия разработчика, прямо или косвенно, оказать влияние на производительность и потребление памяти? Попробуем разобраться во всем этом в этой статье.
Управление состоянием React приложения
Вопрос управления состоянием в React-приложениях всегда был очень актуален. Сам React, в момент первого выхода в свет, не предлагал никаких комплексных подходов к управлению состоянием и оставлял эту задачу на совести разработчиков. Из технических средств были доступны классические свойства компонентов и внутренний стейт компонентов. Стандартная базовая концепция была крайне примитивной и предполагала хранение данных в стейте компонента. Так, глобальные данные могли храниться в стейте самого верхнего компонента, а более специфичные - в стейтах нижних компонентов. Единственным штатным способом обмена данными между компонентами было использование свойств компонентов.
Сборка мусора в V8

В этой статье мы детально разберем процесс сборки мусора движком V8. Познакомимся с понятиями поколений, Minor и Major Garbage Collection, посмотрим, как аллоцируются, трассируются и маркируются объекты в памяти. Что происходит с пустыми областями после очистки, и как выполняется сборка мусора в фоновом режиме.
Chromium. Отрисовка страницы с помощью Blink, CC и планировщика

Движок Chromium от компании Google состоит из огромного числа внутренних механизмов, подсистем и других движков. В этой статье мы погрузимся в процесса компоновки и вывода Web-страницы непосредственно на экран. А так же, чуть ближе познакомимся с движком Blink, композитором (или, как его еще называют, сопоставитель контента) и планировщиком задач.
Итераторы в JavaScript
В этой статье рассмотрим механизм итераторов. Что это такое, какие они бывают, как их применять и как создать свои собственные.